Why You Must Install a Child Theme for your WordPress Installation

It is fairly easy to setup a WordPress theme within your installation. And there are many free themes, and ones that cost up to $100. But whether you buy a free theme or one that costs you should consider making a child theme.
A child theme is important because if you make changes to your them in any way, without having a child theme, you will lose them when your theme is updated. And it is not uncommon to update a theme 3-4 times a year if it is well supported. A child theme is not hard to do but is will save you a lot of time and effort in the long run.
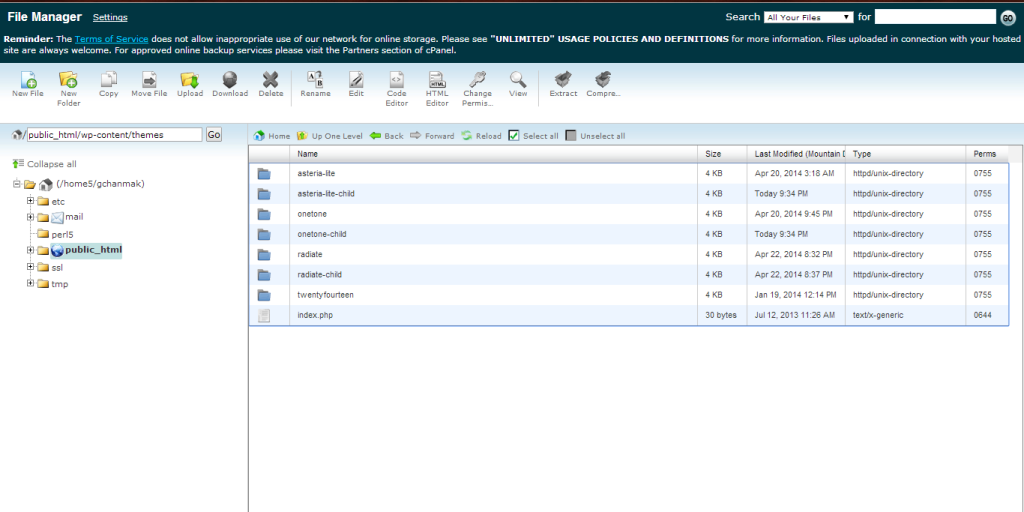
Login to your BlueHost web hosting account and go the the file manager. Then navigate to your theme directory which should be at your file directory (your url) and then the folder wp-content then the folder themes.
Once you are there to setup a child theme is fairly easy. First you setup a new folder in the same theme directory you are in. So in the case of the onetone theme I made a new folder by clicking on the new folder button and naming it onetone-child. Don’t worry if there are more hyphens in the name for example full-width would be full-width-child.
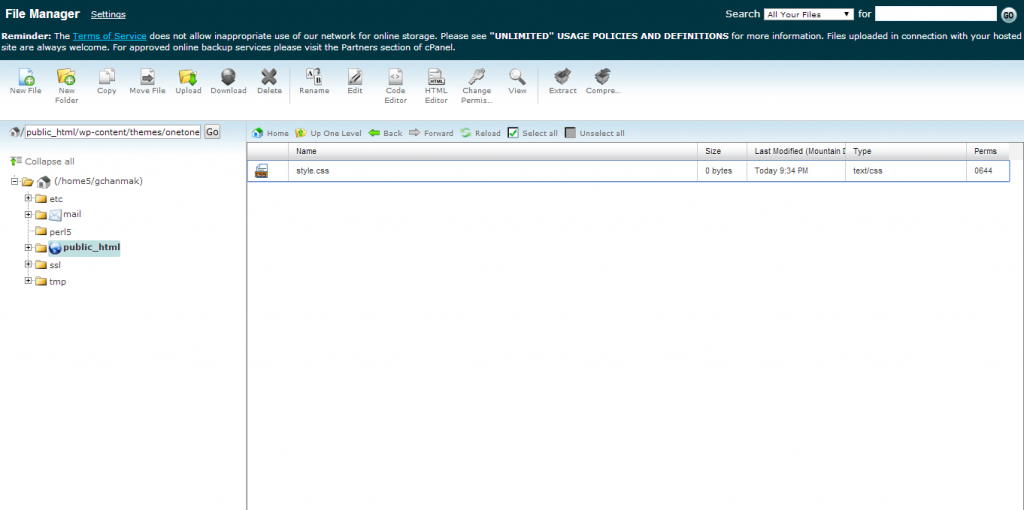
Next click on that file folder you just created (onetone-child) and click on the create new file button in the file icon menu above and create a file called style.css, this is the only file you need to create.
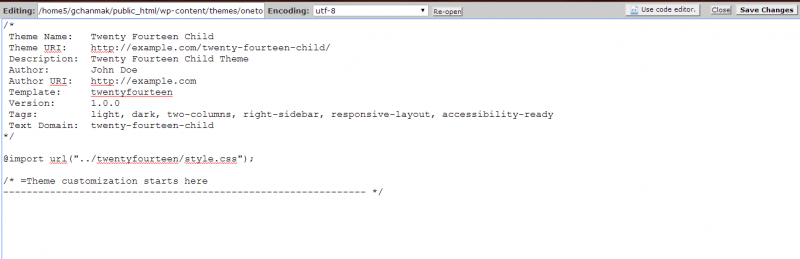
Next select the file called style.css and click the edit icon from the file icon menu above and then click edit again. The paste the following code into the file.
/*
Theme Name: MH Magazine Lite Child
Theme URI: https://onlinebusinessreef.com/mh-magazine-lite-child/
Description: MH Magazine Lite Child
Author: GC
Author URI: https://onlinebusinessreef.com
Template: mh-magazine-lite
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: mh-magazine-lite-child
*/
@import url(“../mh-magazine-lite/style.css”);
/* =Theme customization starts here
————————————————————– */
An Example of How the File Should Look is Below:
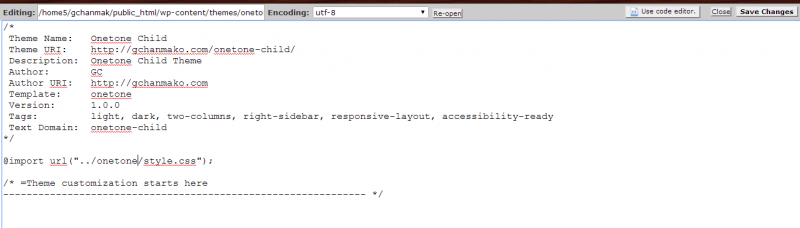
From there you will have to change the following on your style.css to the correct child theme and to make sure it will access the correct parent theme. I usually change all the items but the only critical items are the Theme Name – Template – and @import url, using the example of the onetone-child theme I made the following changes below.
Once that is done then click on save changes and you are ready to check your child theme. Log back into your WordPress installation and check the themes page to make sure you have the parent and child theme located there.
If you want to have the screenshot of the theme to show up on the child theme you can go into the parent theme folder and copy the .png file over to the child theme folder and it will display it. So there you go you are all done so now you know that others are talking about when they say to modify your child theme and you have a child theme you can modify so you do not lose any of your site upgrades.